Planując umieszczenie na swojej witrynie funkcjonalności opartej o mapy dostarczane przez firmę Google, musimy również wygenerować własny indywidualny klucz do API. Stanowi on „identyfikator” na podstawie, którego jest przyznawany dostęp do funkcjonalności oferowanych przez API. Ponieważ każda usługa oferowana przez Google w ramach API posiada swoje limity odpytań (darmowe), wszelkie odwołania do niego są identyfikowane za pomocą klucza jako przypisane do naszego konta, a co za tym idzie sukcesywnie zwiększali liczbę wykonanych już zapytań. W jednym z kolejnych artykułów opiszę, w jaki sposób można zmniejszyć ryzyko upublicznienia naszego klucza i przejęcia/wykorzystania naszych limitów przez innych użytkowników.
Na początku jednak musimy postarać się o zdobycie wspomnianego klucza, dzięki któremu będziemy mogli umieścić na naszej stronie mapy i w pełni korzystać z ich funkcjonalności. Możemy zrobić to bardzo szybko, w dosłownie kilku krokach. Zakładam tutaj, że posiadamy już konto w systemie Google.
1. Za pomocą posiadanych danych dostępowych do konta Google logujemy się Google Developer Console:
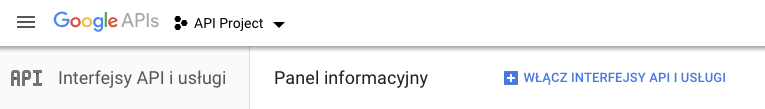
2. Pierwszą czynnością w panelu jest założenie nowego projektu dla naszej aplikacji/strony. Zaczynamy od kliknięcia API Projects

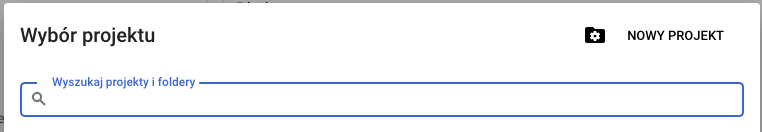
Następnie w prawym górnym roku okna modalnego NOWY PROJEKT

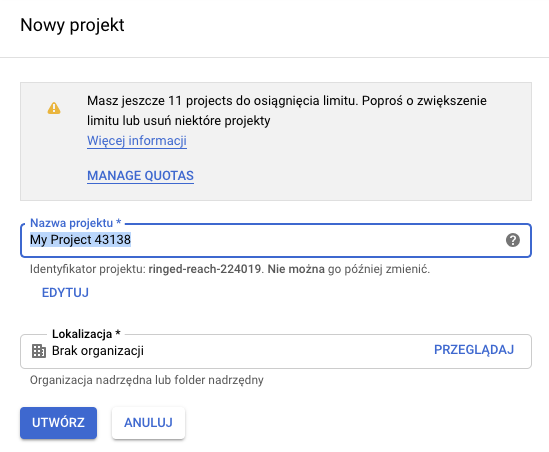
Po przejściu do formularza tworzenia nowego projektu, mamy możliwość podania nazwy nowego projektu lub zatwierdzenia wygenerowanego przez mechanizm. Zatwierdzamy klikając UTWÓRZ

3. Następnie wybieramy z lewego menu Biblioteka i wybieramy z listy dostępnych interfejsów Maps JavaScript API

4. Musimy aktywować użycie wybranego API
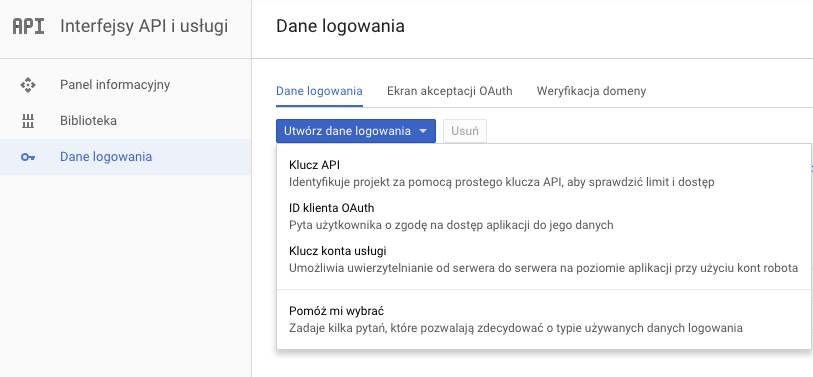
5. Kolejnym krokiem jest utworzenie sposobu uwierzytelniania. Przechodzimy do zakładki Dane logowania, klikamy Utwórz dane logowania i wybieramy API key

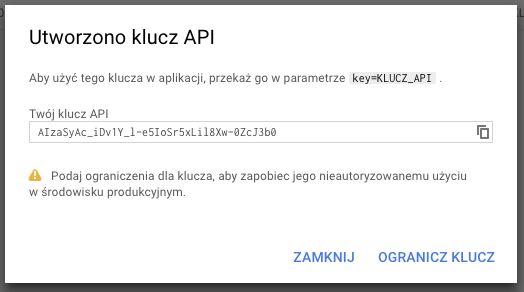
6. W pojawiającym się oknie modalnym pokaże się wygenerowany klucz API.

7. Posługując się powyższym kluczem możemy już korzystać z Google Maps API, podając go w trakcie odwoływania się do bibliotek Google API> W przykładzie poniżej zastępujemy API_KEY wygenerowanym kluczem.
<script src="https://maps.googleapis.com/maps/api/js?key=Your_API_KEY"></script>
[wpis zaktualizowany względem nowej wersji Google Developer Console]